SharePoint 2013 - Working with Display Template for Content Search Web Part
To create a custom display template, the best approach is to copy an existing one from Out-Of-Box display templates. You can try each one and find the one that is closest to what you want to do.
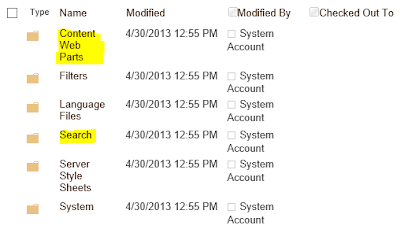
All the display templates are in the master page gallery. To access it, Site Settings -> Master pages and page layouts -> Display Templates
The Content Web Parts folder contains the display templates for content search web part and Search folder contains the display templates for the search results web parts.
The easiest way to take a look at the display templates is to open the list in windows explorer. On the ribbon, click on Open with Explorer option.
: this is where you need to specify all the managed properties that you want to use in your display template.
All the display templates are in the master page gallery. To access it, Site Settings -> Master pages and page layouts -> Display Templates
The Content Web Parts folder contains the display templates for content search web part and Search folder contains the display templates for the search results web parts.
The easiest way to take a look at the display templates is to open the list in windows explorer. On the ribbon, click on Open with Explorer option.
You'll see a lot of html and js files in Content Web Parts folder. The HTML files are the ones that you'll need to take a look. The .js files are auto-generated when you add a new HTML file or update an existing one.
For every content search web part, you usually have to specify two display template, Control and Item
So, chances are you'll be creating two display templates for your requirements Control_XXX.HTML and Item_XXX.HTML). You can open existing SharePoint display templates and take a look. The Control_ template is only called once for the web part and Item_ template is what will be use to display each item. i.e. most likely your
- tag will be in Control_ template and
- tag will be in Item_ template.
Every display template, you'll probably have to update a few places:
- Define your managed properties
- Get the managed property value for the current item
var location = $getItemValue(ctx, "Location");
- Use your managed property values (display on the page)
Display template (HTML) will be turned into Javascript (.js) file. So, you can do a lot of client stuffs with it. I'm not a client side developer, so I have some difficulties with crazy client logic ... but I'm sure you can figure something out there.
Here are some things that I find useful for future reference:
- To display a formated date
var startDate = new Date($getItemValue(ctx, "Start Date"));
_#= startDate.format("MM/dd/yyyy") =#_
- To encode current URL
encodeURIComponent(window.location)
- Check for invalid date
isNaN( startDate.getTime()
- Display RichText field value
var desc = $getItemValue(ctx, "Description");
_#= STSHtmlDecode(desc.value) =#_




Comments
While working with dates I frequently use something similar to
var startDate = new Date($getItemValue(ctx, "Start Date"));
However, I've never been able to get hours, minutes & seconds from my date/time columns.
In my case, my JS Variable "startDate" does not contain any information about Hours, Minutes or Seconds (it only preserves day, date, month & year).
Have you worked with hours minutes & seconds with Date fields?
Thanks again for posting this article!
Can you access the item's managed properties from within the Control Display Template? If so, do you know how? Thanks
If you're only display one item from the results, you can just do everything in the item display template.
https://sharepointotoole.wordpress.com/2013/09/25/working-with-hours-minutes-seconds-in-display-templates/
You need to use ctx.CurrentItem.DateField rather than $getItemValue(ctx, DateField).